
svg파일은 한번 만들어두면 이곳저곳에 쓰일 일이 많다.
이미지를 판매하는 사이트에 올릴수도 있고 반복적인 패턴을 만들어 또 다른 작업물을 만들기에도 좋다.
우선 svg가 무엇인지 설명하자면
scalable vector graphics의 약자인데 백터기반의 그래픽파일로 보면된다.
백터파일이기때문에 이미지 해상도는 크게 관계 없이 사용이 가능하다. 확대를 해도 깨지지 않아 다양한 이미지로 사용이 가능하다.
복잡한 이미지보다는 간결하고 전달력있는 이미지에 사용할때 적합해보인다. 웹디자인, 아이콘, 로고등에 이용하기에 적합하다!
자, 백터파일을 만들기에 적합한 프로그램하면 뭐다?
바로 일러스트 프로그램이다. 오늘 포스팅의 svg만들기는 최근 내가 업로드하고 있는 '더나운프로젝트' 아이콘 파일을 기준으로 보여주기 때문에 일반 svg파일의 경우 사이즈나 여백등은 자유롭게 설정하여 사용하면 되니 참고용으로 봐주길 바란다.
자, 우선 어도비일러스트를 실행해보겠다.
물론 일러스트 말고도 다른 프로그램들도 있겠지만 나는 유료로 어도비를 잘 사용하고 있는 유저중 한명이니깐

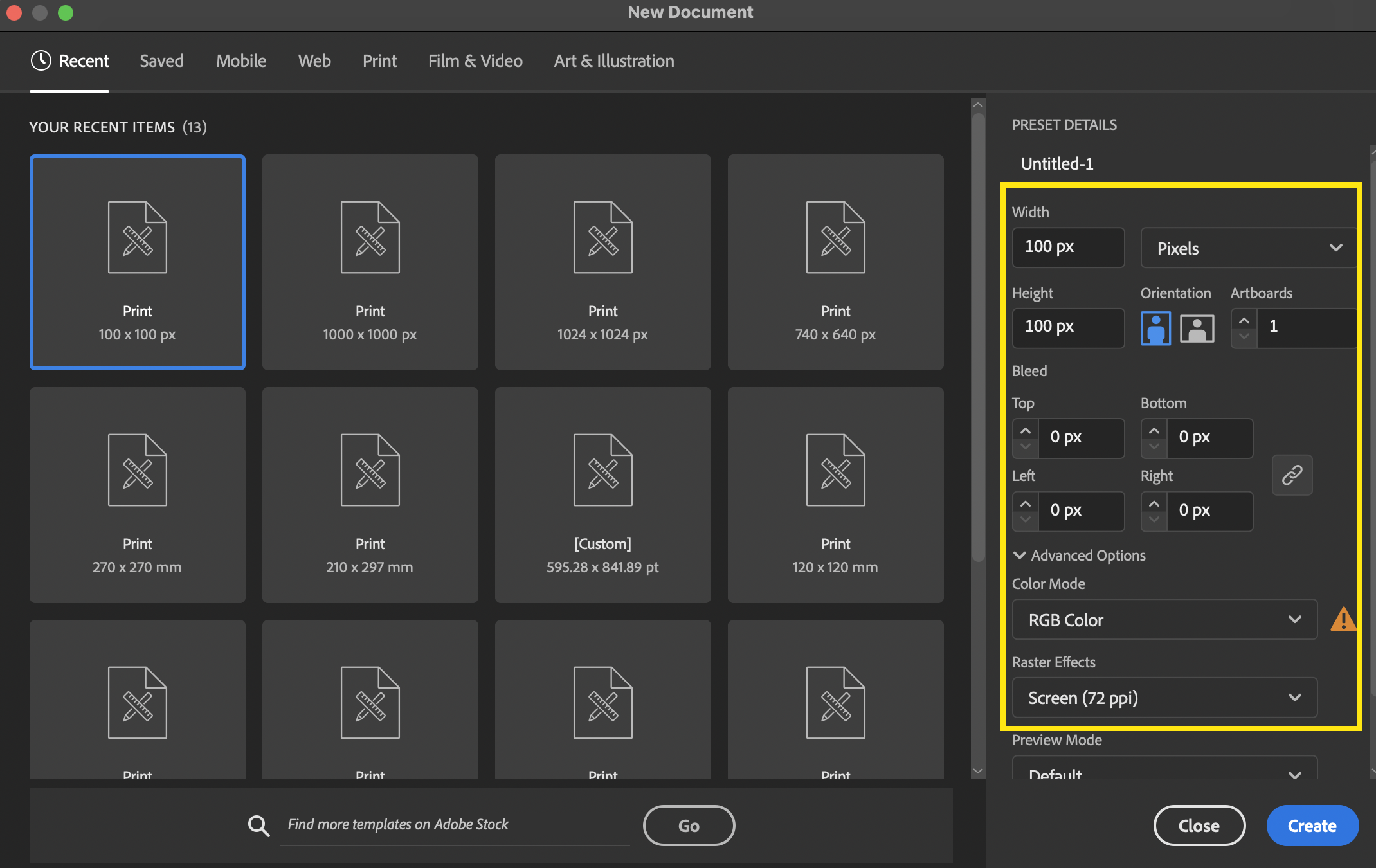
일단 컨트롤 + n을 눌러서 새로운 판을 짜보자.
더나운프로젝트는 정해진 사이즈가 있다. 가로세로 100px의 정사각형 사이즈다.
컬러값은 알지비로 설정했다. 원래 일러스트는 cmyk를 기본적으로 다루기때문에 알지비가 어색하지만
사실 큰 상관이 없다. 왜냐면 컬러값은 블랙이니깐 !

어도비 일러스트를 처음 다뤄보시는 분들은 조금 어려울수있다.
이 포스팅은 일러스트를 가르쳐주는게 아니라 svg파일을 만드는걸 다루고 있기 때문에
일러스트는 유튜브를 보고 배우는걸 추천한다.
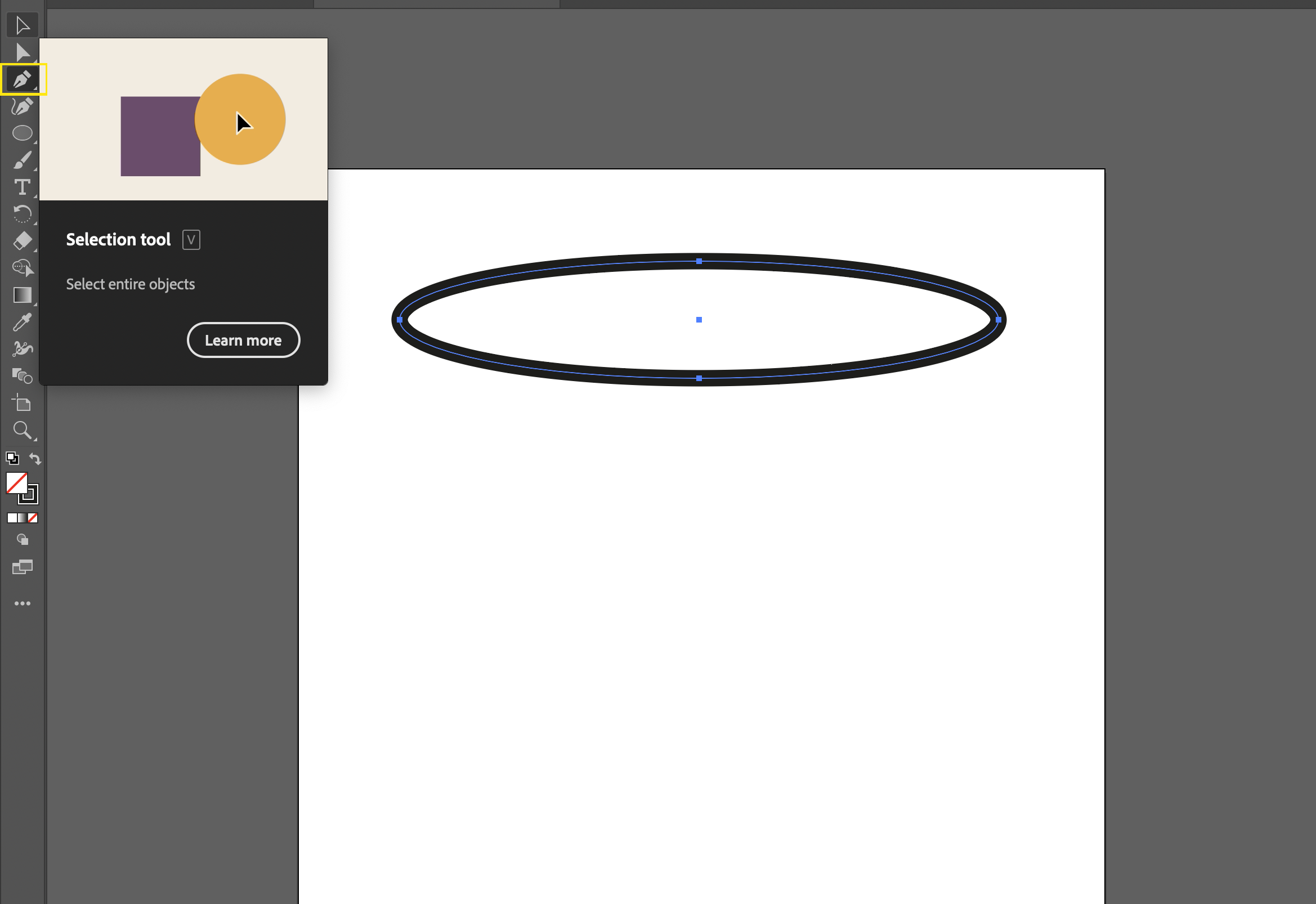
펜툴을 이용해서 간단한 컵을 그려보기로한다.
svg파일을 만들때는 최종 결과물은 선이 아닌 면으로 남겨져야한다.
나는 그릴때는 라인을 이용하는데 깔끔한 정리를 위해 라인만을 사용한다. (면부분 컬러는 없이)

일러스트가 손에 익은 나는 몇분이면 사사삭 만들수있다.
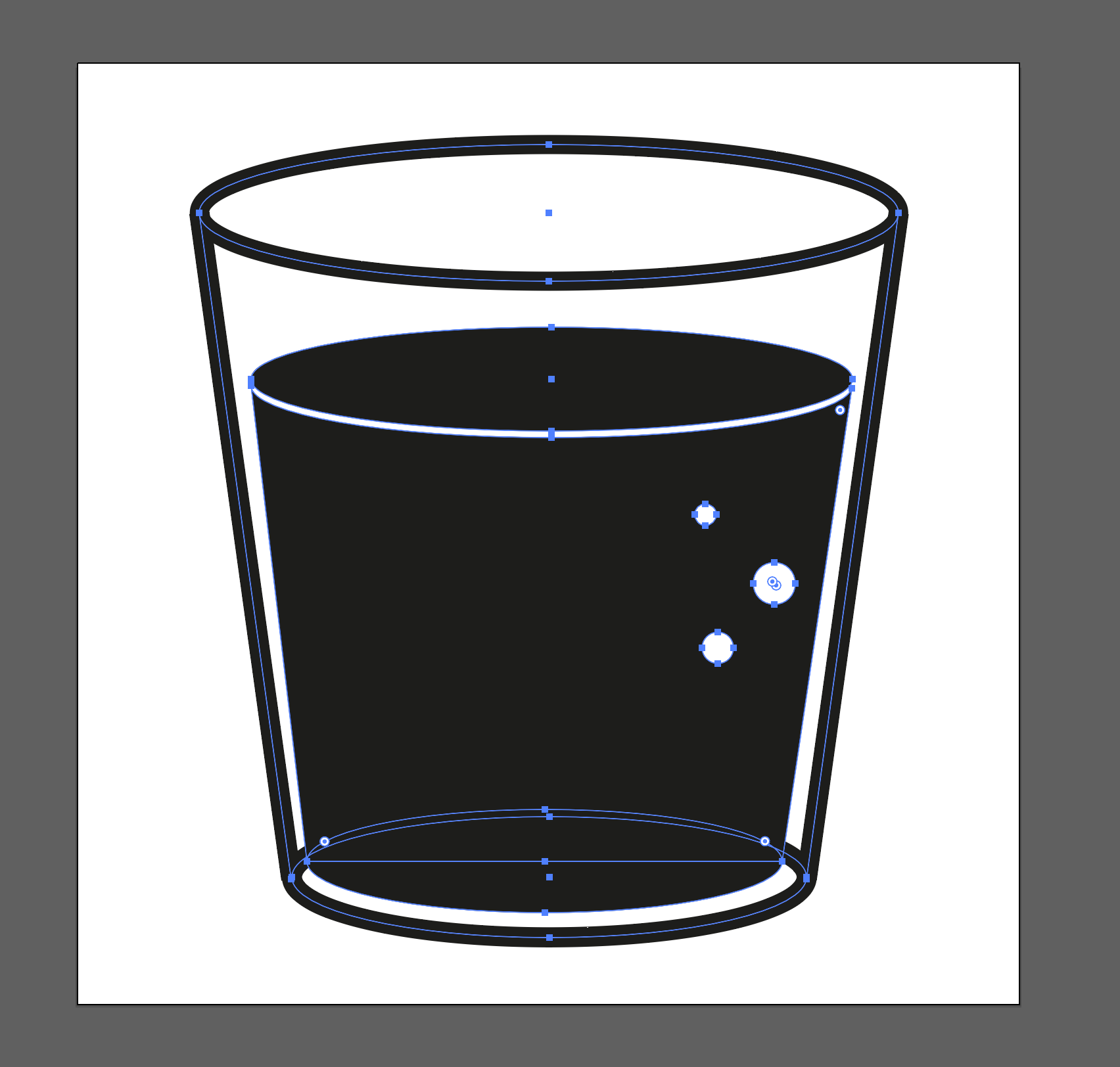
간단하면서도 눈에 잘 들어오는 그런 아이콘을 만드는게 좋은데 기포세개 추가한 물컵을 만들었다.
만들고 나면 이렇게 라인부분이 눈에 들어온다. 더나운프로젝트 업로드시에는 라인을 살려두면 안된다.
stroke 어쩌고 저쩌고 에러가 뜨기때문에 이 라인을 깨 줘야한다.

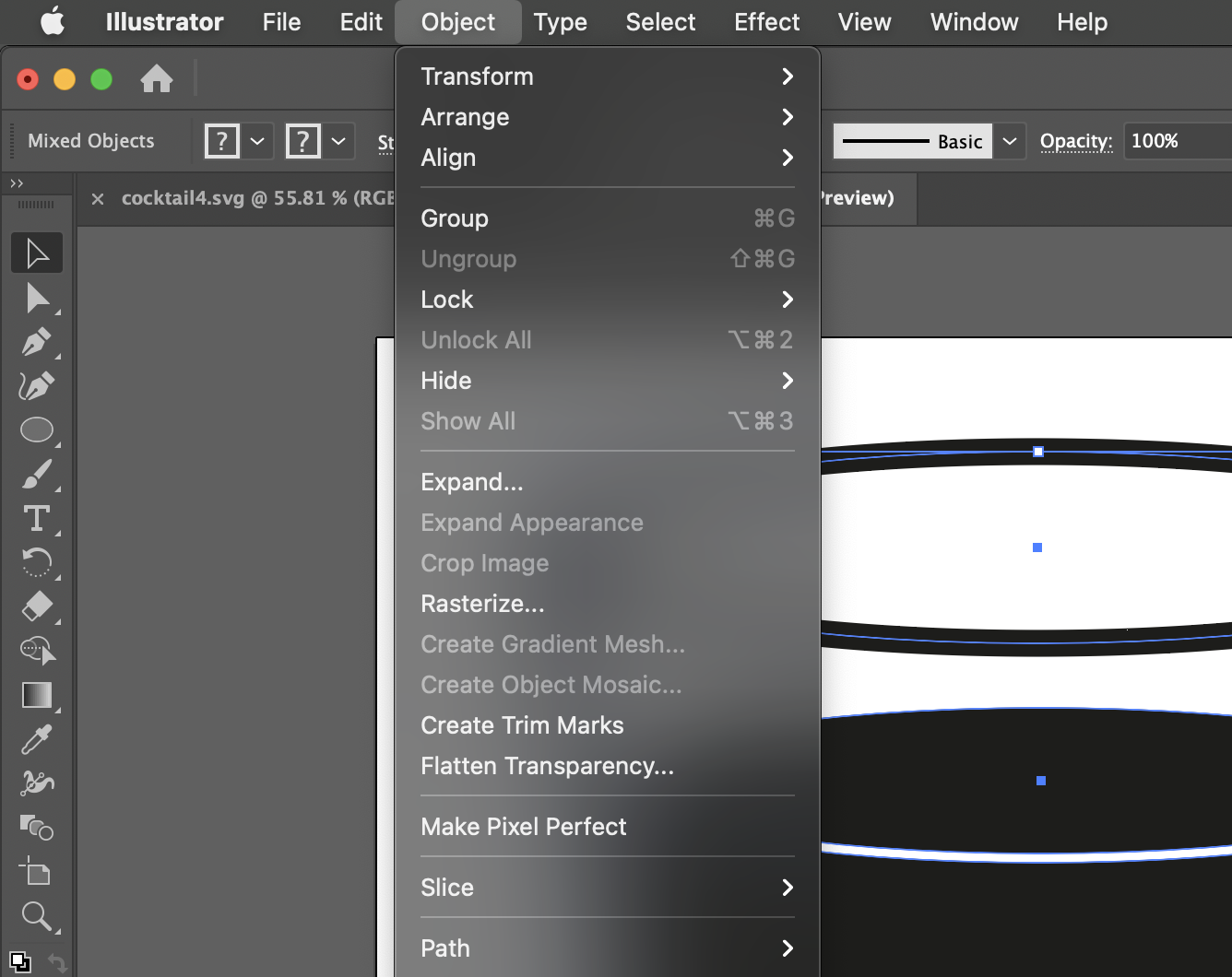
여러 방법이 있지만 나의 경우엔 object > expand를 이용한다.

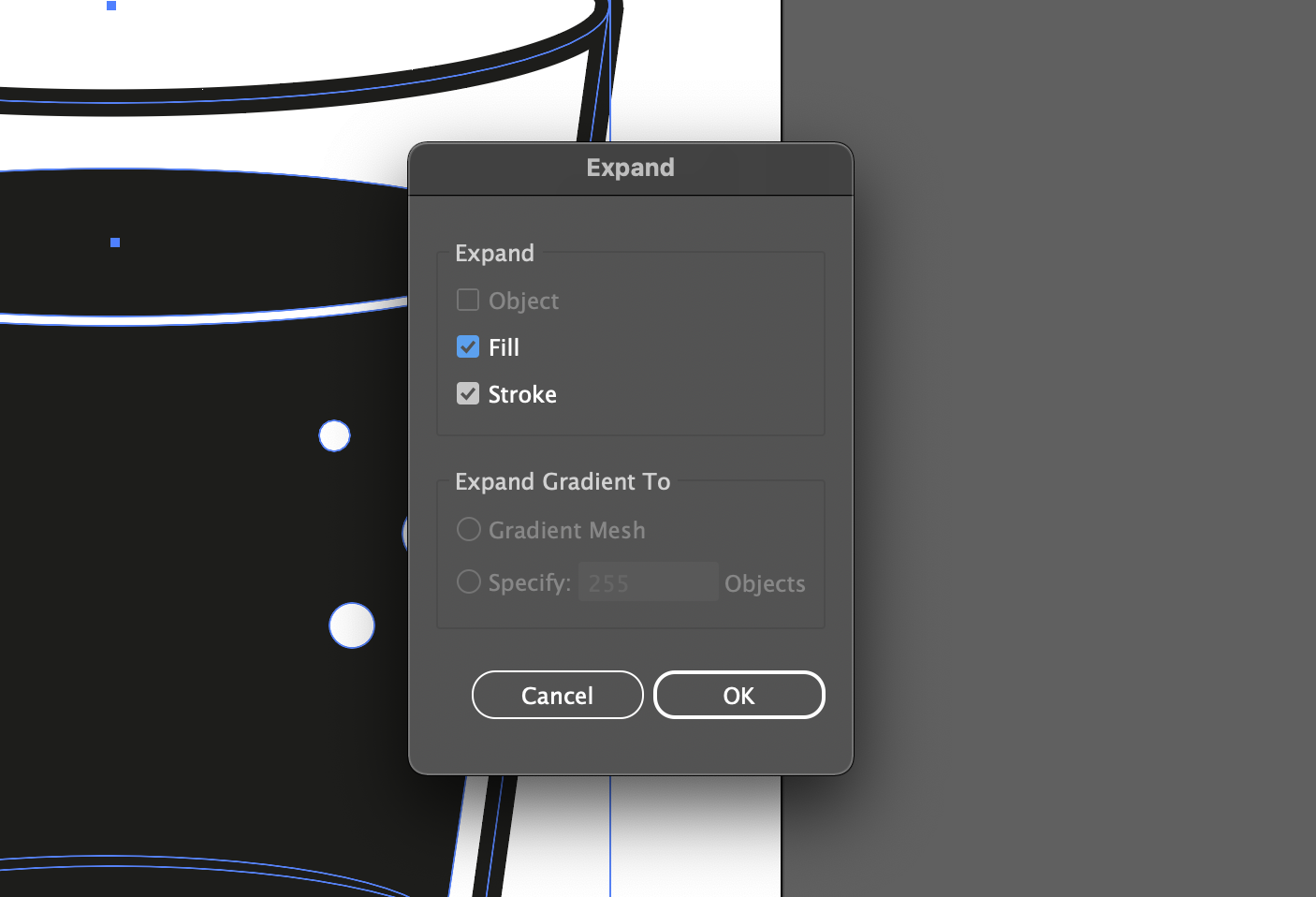
깨줄 라인을 전체 긁어서 선택하고 expand를 누른뒤 아래와 같이 뜨면 ok를 눌러준다.

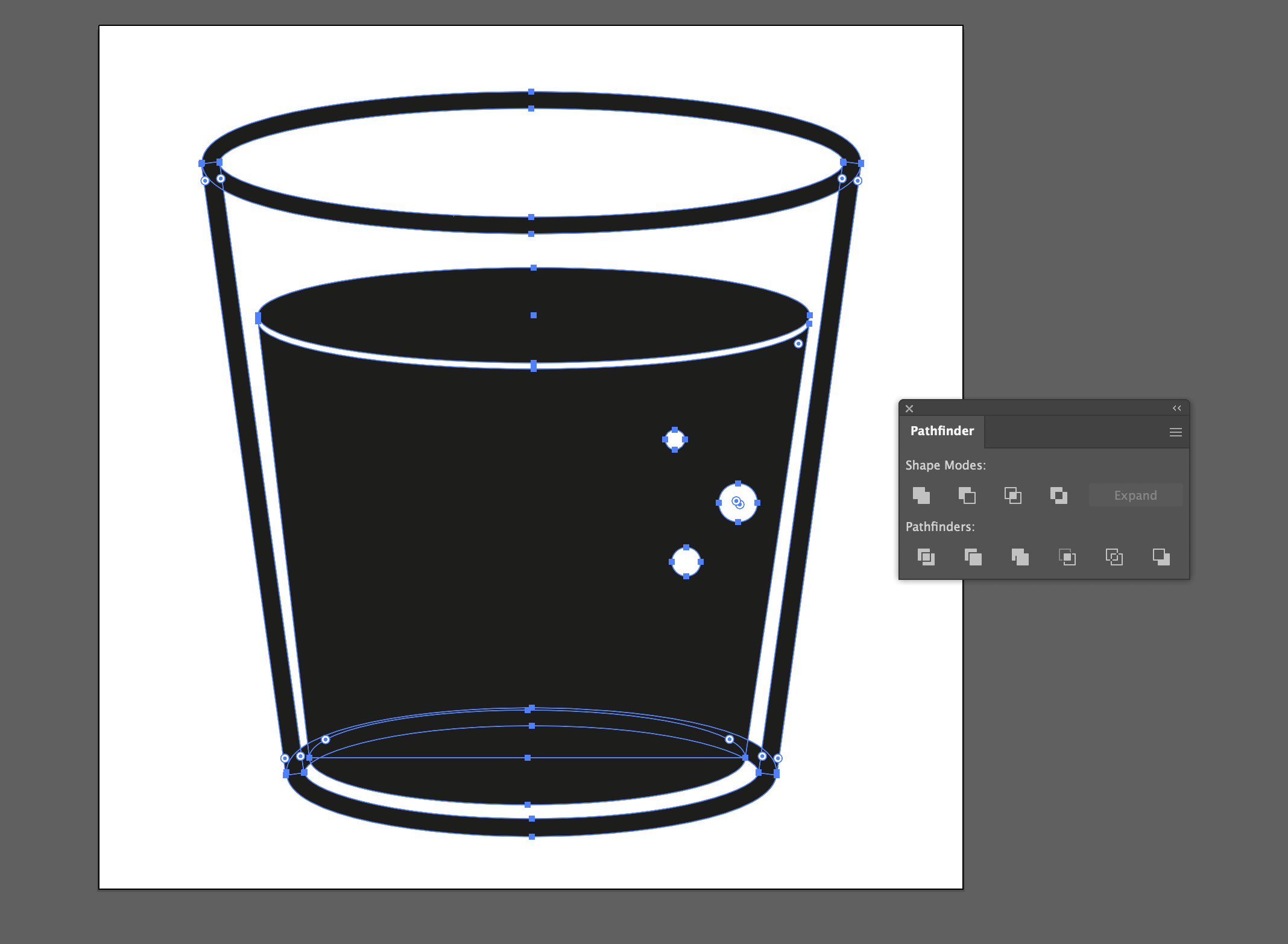
그러고 나면 이렇게 외곽 라인이 라인이 아닌 면이 된것을 확인 할 수 있다.
근데 면이 좀 정리가 안된거 같고 지저분하니깐 이것도 정리를 해주는게 좋겠어 !
window > pathfinder 에 들어가면 아래와 같은 창이 나오는데 여기서 unite 제일 앞쪽 합하기버튼을 눌러준다.

짠, 그러면 이렇게 깔끔하게 전체 하나의 면으로 완성이된다.
라인이 살아있지 않는 투명 물컵 완성 !
(라인을 면으로 바꾸는 과정에서 여러라인이 겹쳤을경우 드레그 합치기이후 전체가 블랙으로 바뀔수있으니 본인이 합칠 부분반 잘 셀렉해서 합쳐줘야한다)

더나운프로젝트에 업로드할때 가장 많이 나는 오류
stroke (선으로 살아있는 경우) 그리고 많이 나오는게 컬러값에 대한 오류다.
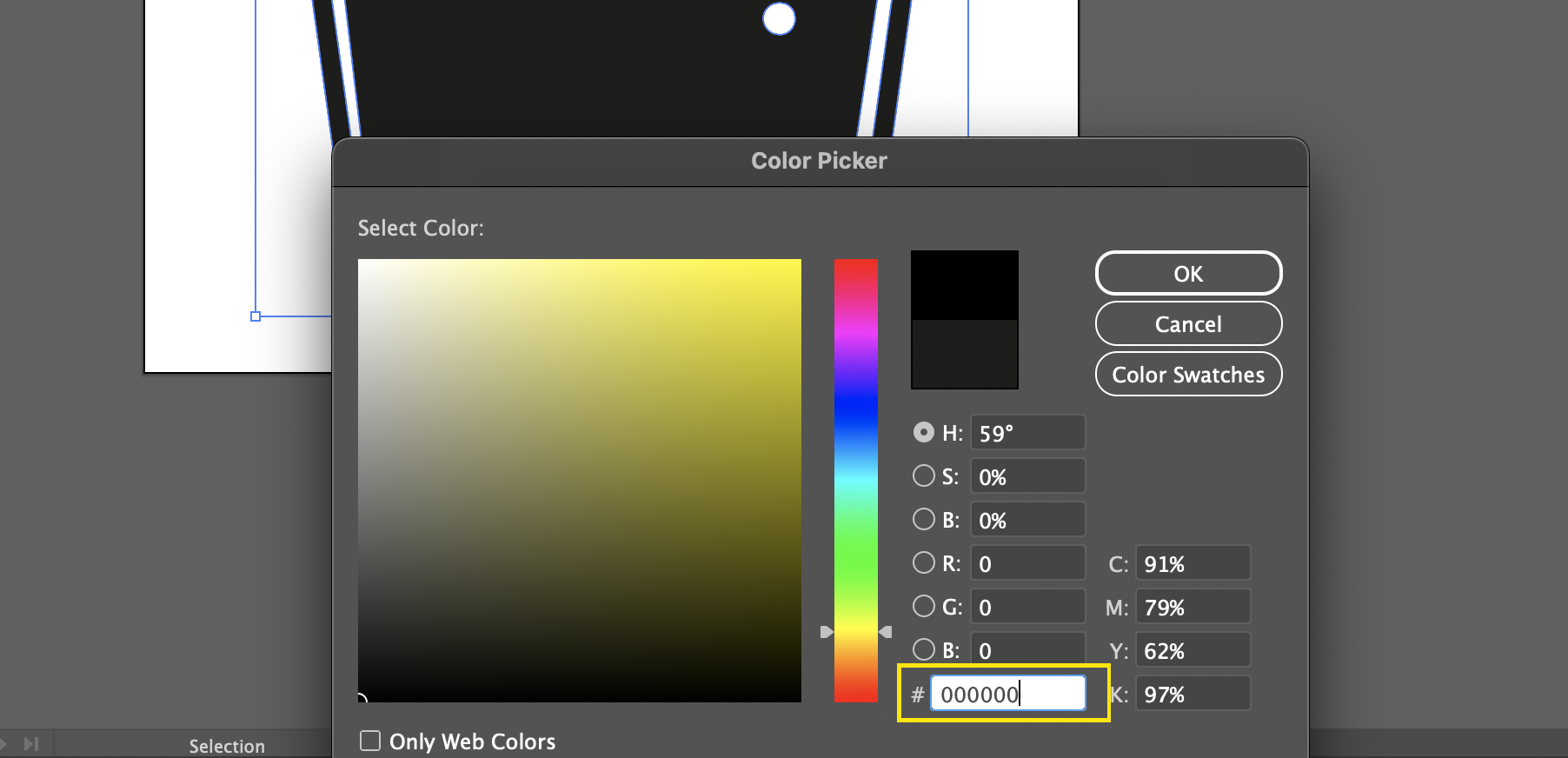
일러스트 작업상으로는 블랙같아 보이지만 저장해서 오류가 나는것에는 정확한 블랙이 아니기때문인데
작업할때는 나도 블랙으로 보여서 엇 저장해야지 했는데 혹시나 해서 클릭해보니 아래와 같이 진한 그레이가 보였다.

그러면 여기서 000000 으로 컬러값을 변경해주면된다.

자 컬러값까지 설정이 되고 나면 이제 저장!
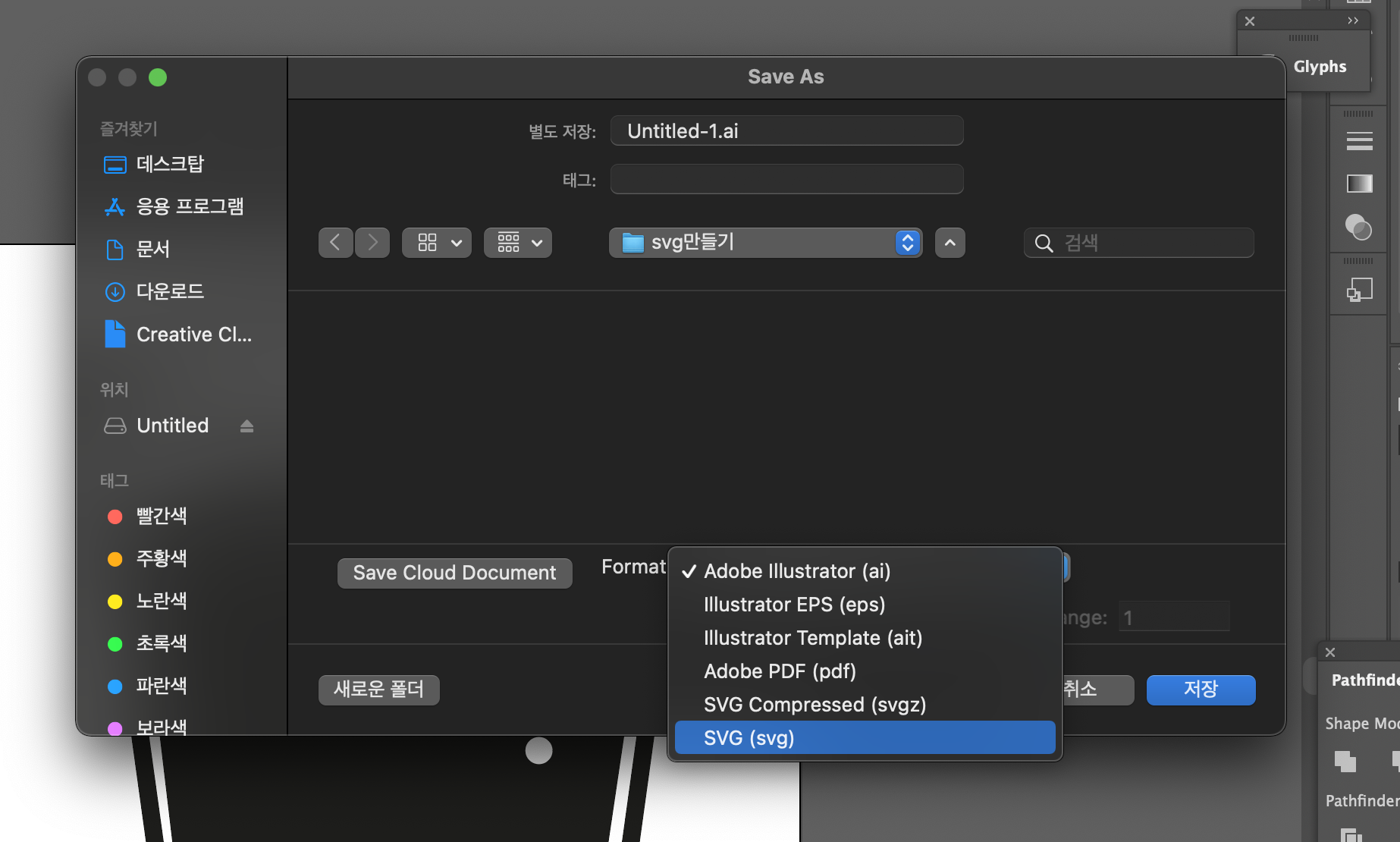
컨트롤+s 다른이름저장하기 누른 후 일러스트는 svg변화하고 머 그럴 필요없이 바로 svg로 저장이 가능하게 되어있다.

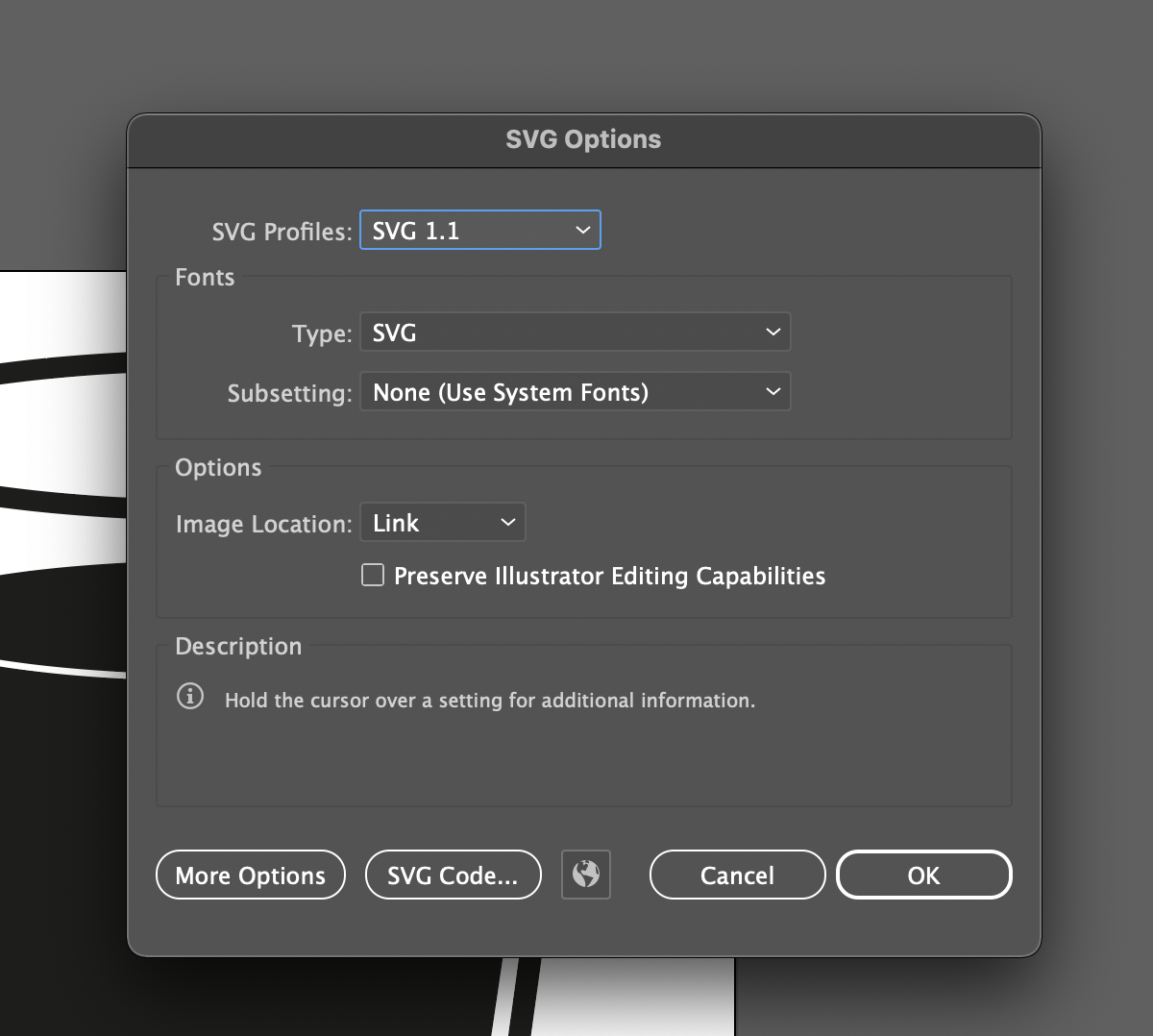
그리고 옵션값은 그대로 저장했다.

완성된 svg파일! 파일명은 커피로 했다. 영문명으로 저장하는게 좋다.
이제 만들어진 svg파일을 더나운프로젝트에 업로드 해보도록 하자 !

'디자이너로살아가기' 카테고리의 다른 글
| svg파일 더나운프로젝트에 업로드해보기! (0) | 2023.06.04 |
|---|---|
| 보상형앱 브이스탁으로 용돈벌자! (0) | 2023.05.16 |
| 크라우드픽으로 일러스트이미지 판매하기 (1) | 2023.05.12 |
| 크몽에서 재능판매한 후기 (수익공개) (2) | 2023.05.11 |
| 육아하며 프리랜서디자이너로 살아가기 (1) | 2023.05.11 |



